What's new in Swift Release 24 in February?
Swift Release 24 – February features the following capabilities:
- Authenticator App to Swift Mobile App
- Enhanced User Experience
- Seamless Data Management
- Enhanced Visuals
- Personalized User Interaction
- Freeze Columns of FBF
“We are thrilled to present the latest release notes for the month of Feb, 2024. In this update, we’re enriching user workflows, optimizing data management, and enhancing overall user experience in your app. Get ready for a more robust, efficient, and enjoyable automation journey.”
Read on to discover the highlights of this release and unlock new possibilities for your app development journey.
Authenticator App to Swift Mobile App
With this release, users are now able to easily copy and paste the TOTP (Time-based One-Time Password) code from their Authenticator app to the Swift Mobile App. This feature allows for a seamless and secure authentication process, eliminating the need for manual entry of the code. Users can simply copy the code generated by their Authenticator app and paste it directly into the Swift Mobile App, ensuring a quick and accurate login experience.
Enhanced User Experience
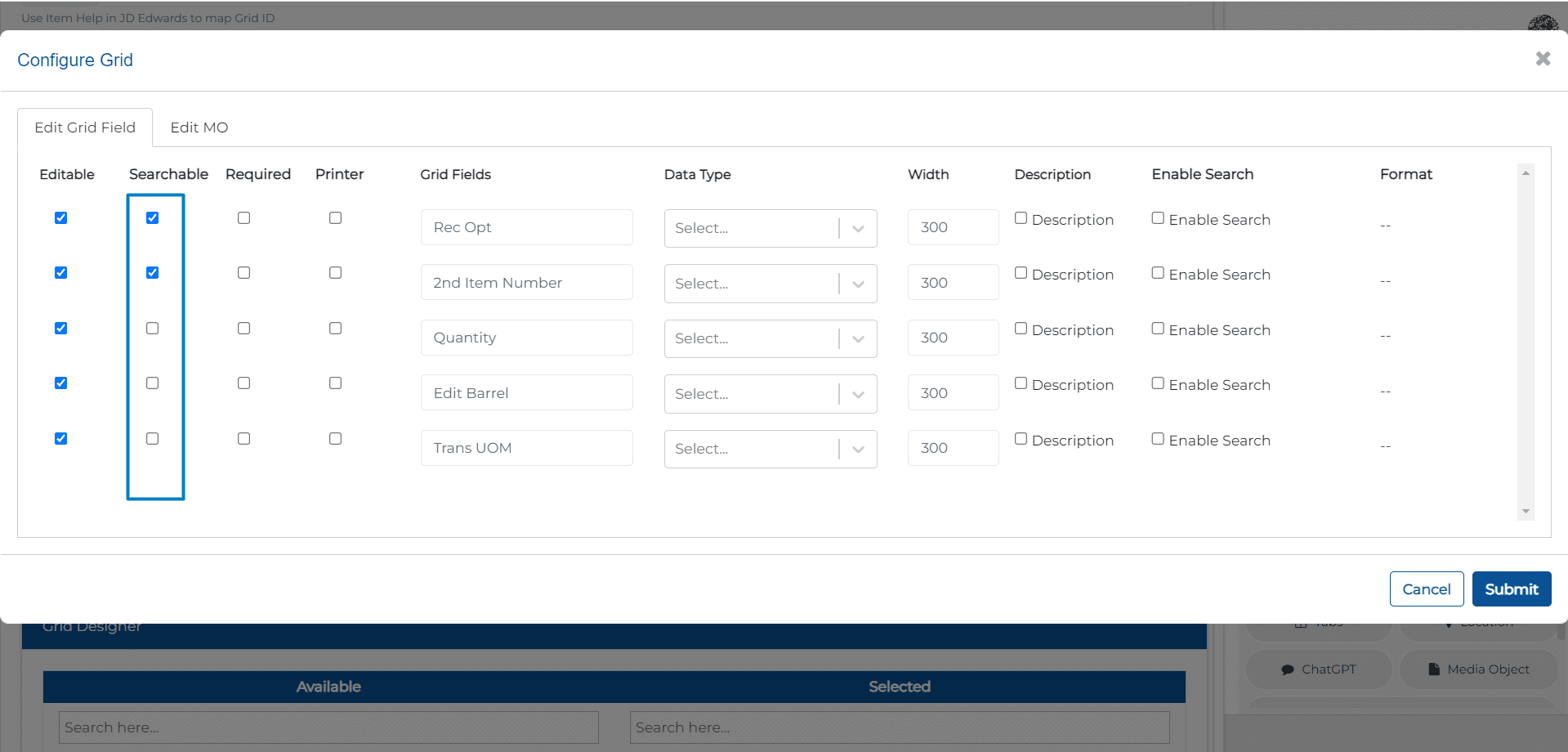
With this release, users are now able to utilize search filters within the editable grid feature. This enhancement allows end users to easily search for specific records within the grid, based on their desired criteria.
This feature greatly improves the user experience by allowing them to quickly find the information they need, without having to manually scan through the entire grid. It provides a more efficient and streamlined way of searching for specific records within the editable grid.


Seamless Data Management
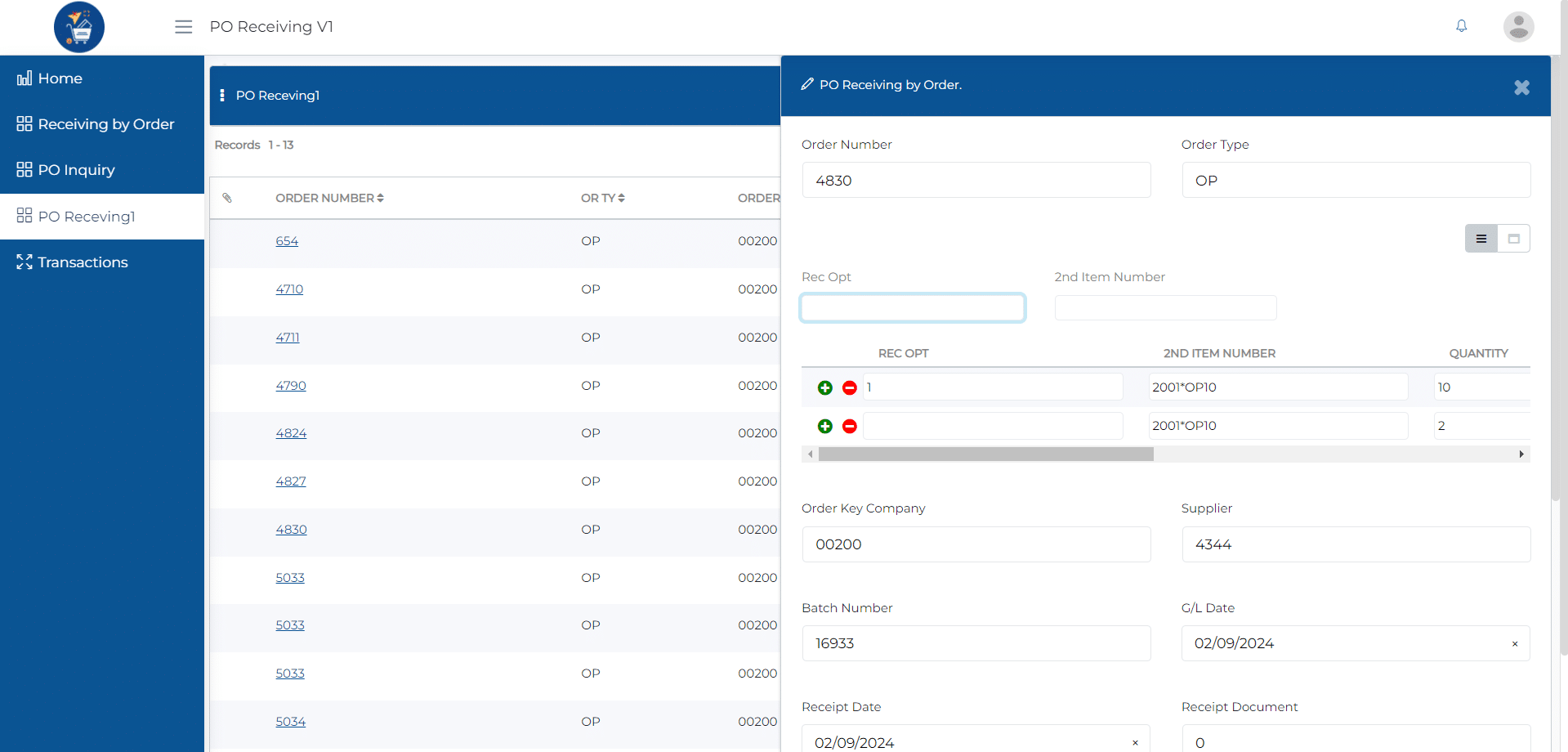
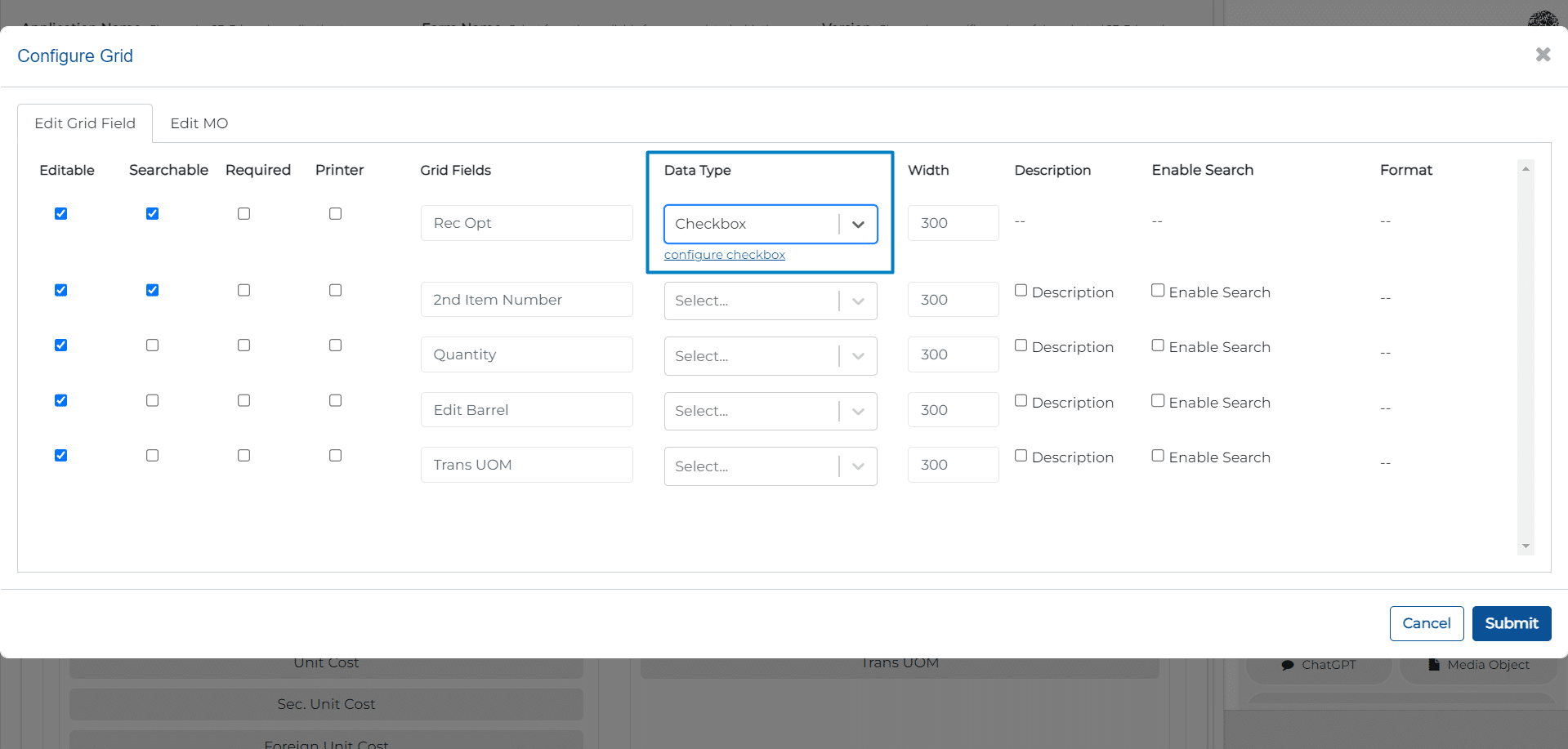
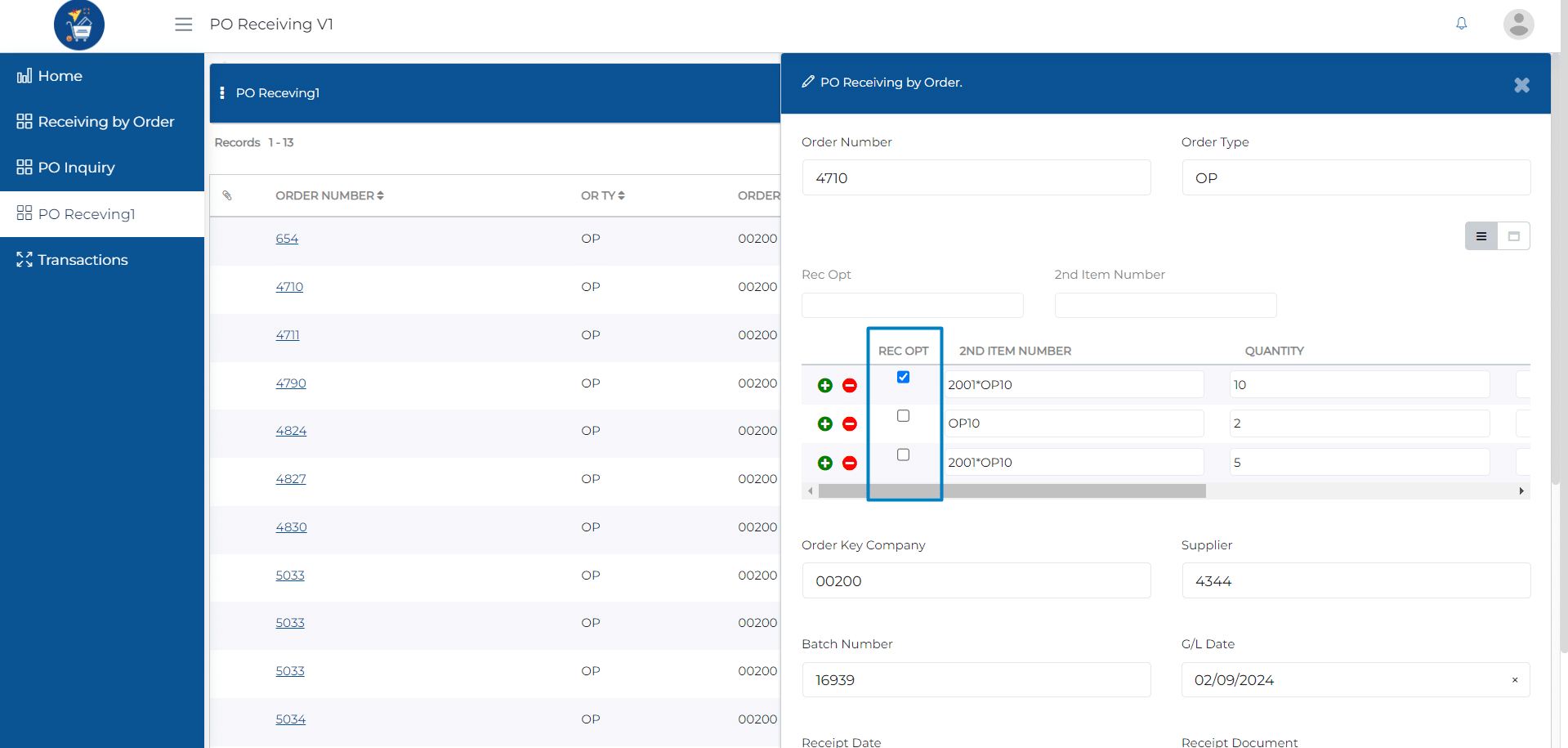
With this release, a new feature has been added to the editable grid. An interactive checkbox type has been introduced, which will be visible to end users on the screen. This checkbox can be used to pass values to AIS (Application Interface Services)
The purpose of this checkbox functionality is to allow users to submit either true or false values, or yes or no values, to AIS. When a user checks the checkbox and clicks the submit button, the value “true” will be sent to AIS. Conversely, when the user unchecks the checkbox, the value “false” will be sent to AIS.


This new feature provides flexibility for users who need to submit checkbox values to AIS, allowing them to easily select and submit the desired values.
Enhanced Visuals
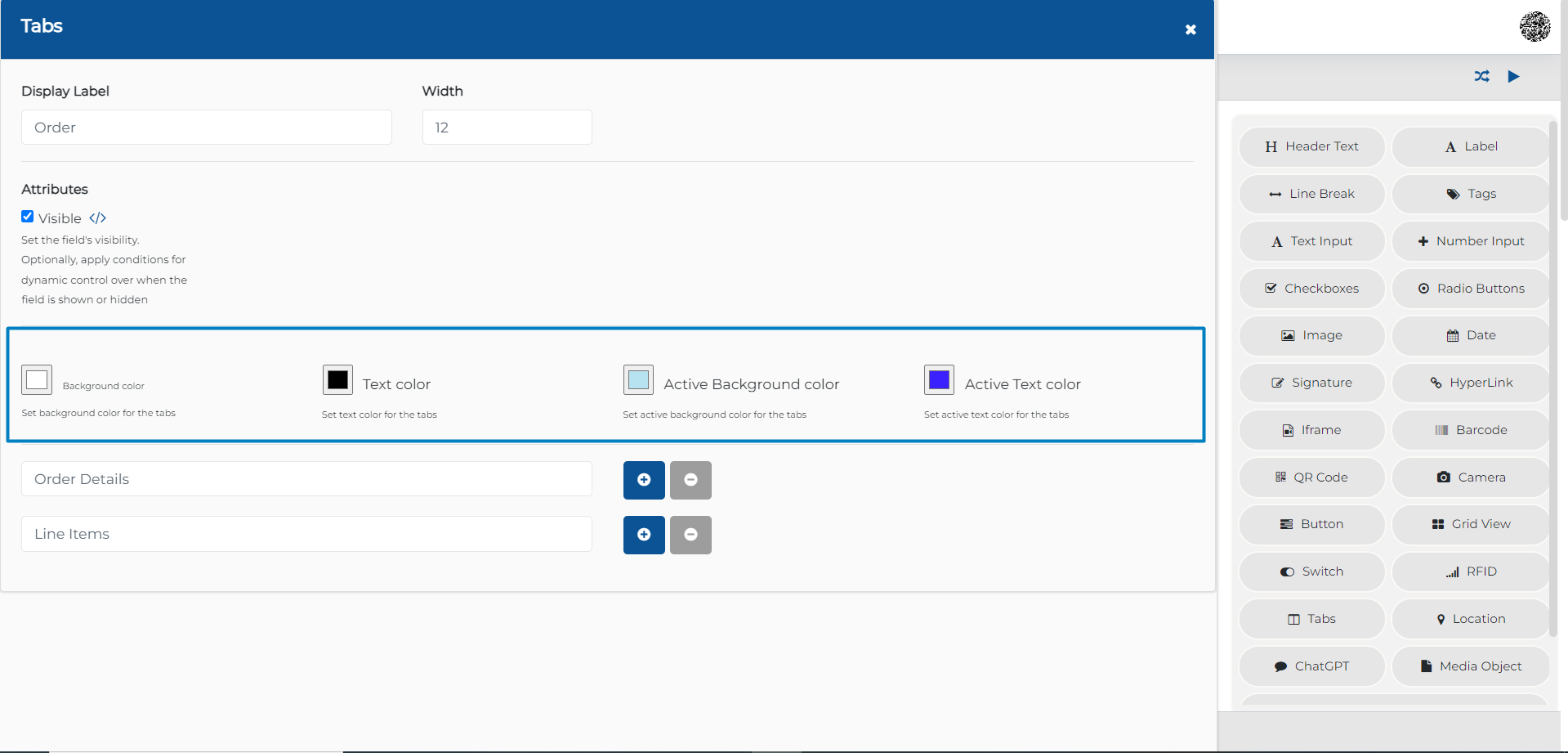
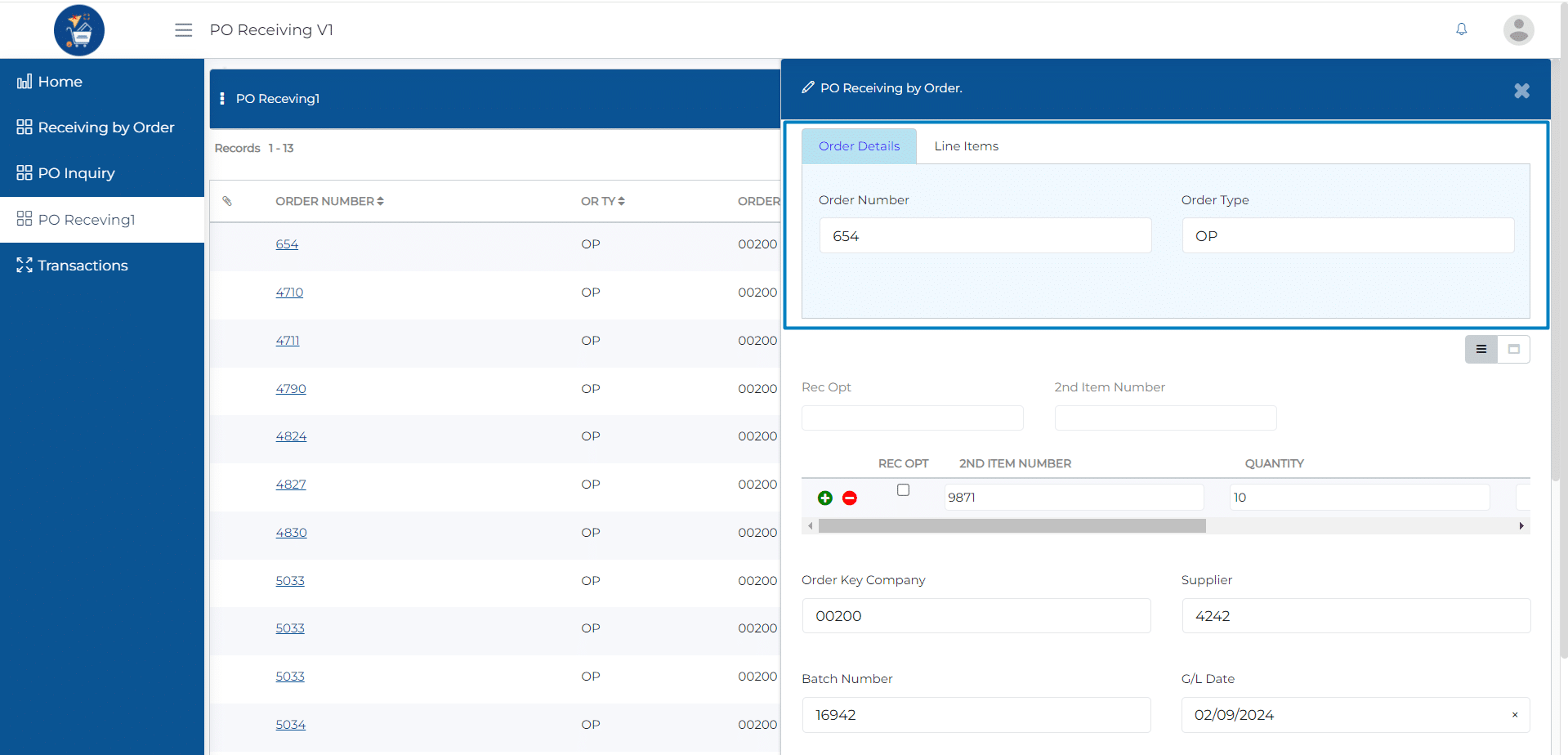
With this release, users are now able to customize the color theme on the Tabs component in the Entry/View action form. To customize the color theme, users can simply drag and drop the Tabs component onto the canvas and add multiple tabs within it. Each tab can be given a specific background color and text color.
Additionally, users can also set the background color and text color of the active tab. This means that when a user clicks on a specific tab, that tab will be highlighted with the designated colors, making it clear which tab is currently active.


By allowing users to customize the color theme on the Tabs component, the user interface becomes more visually appealing and user-friendly. Users can easily navigate between different tabs and have a clear understanding of their current location within the application.
Personalize User Experience
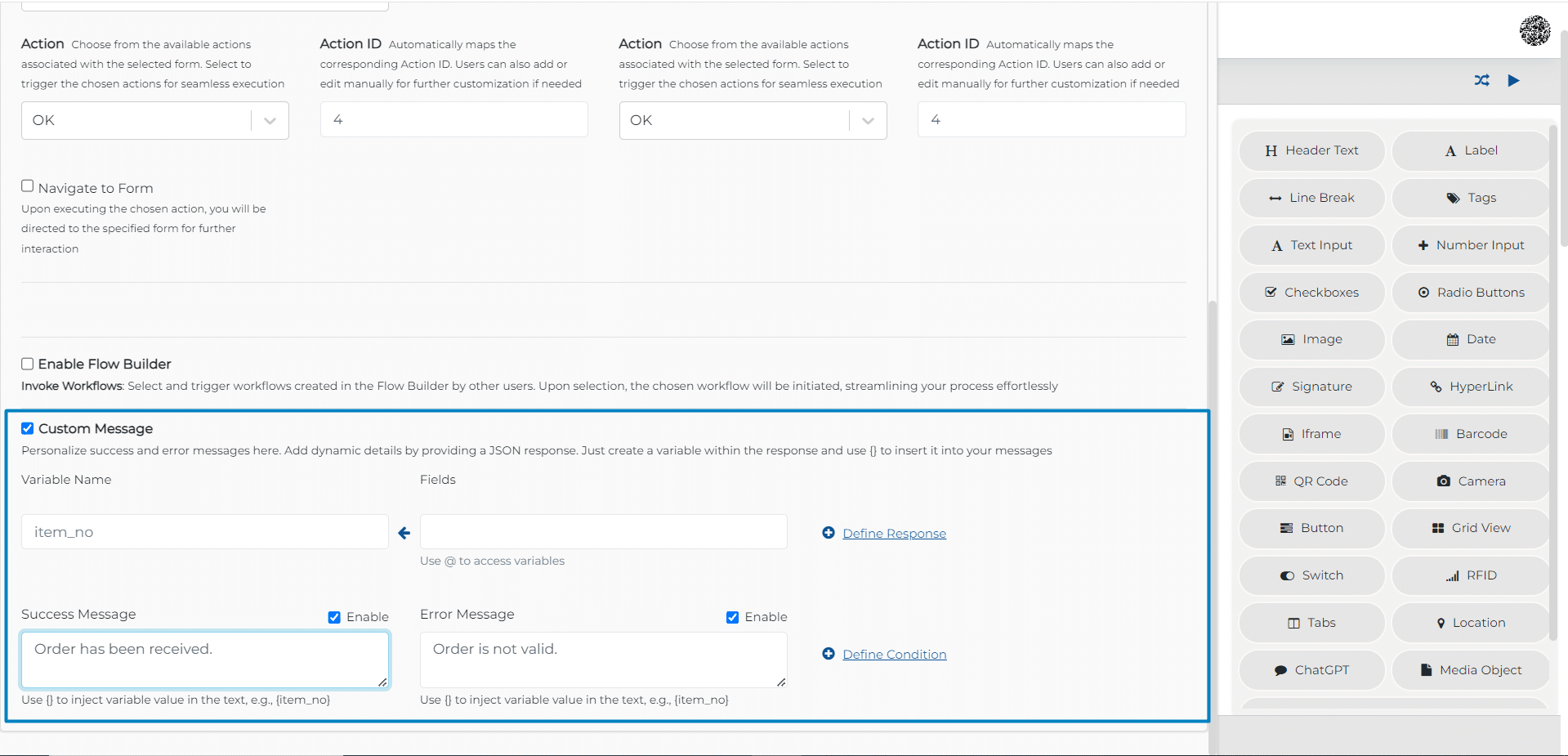
With this release, users are now able to customize the messages displayed at the button level. This feature allows users to define specific messages that will be shown when a button is clicked and a response is received from the server. In addition to customizing the success message, users can also define an error message that will be displayed if there is an error in the response from the server. This allows users to provide more meaningful and informative messages to the end users.
To utilize this feature, users can simply enable the “Customized Message” option in the button settings. They can then define the success message and error message that they want to display. These customized messages will be shown in a notification or toast when the button is clicked and a response is received.

Overall, this customization feature enhances the user experience by allowing users to provide more specific and informative messages at the button level, improving communication with the end users.
Freeze Columns of FBF
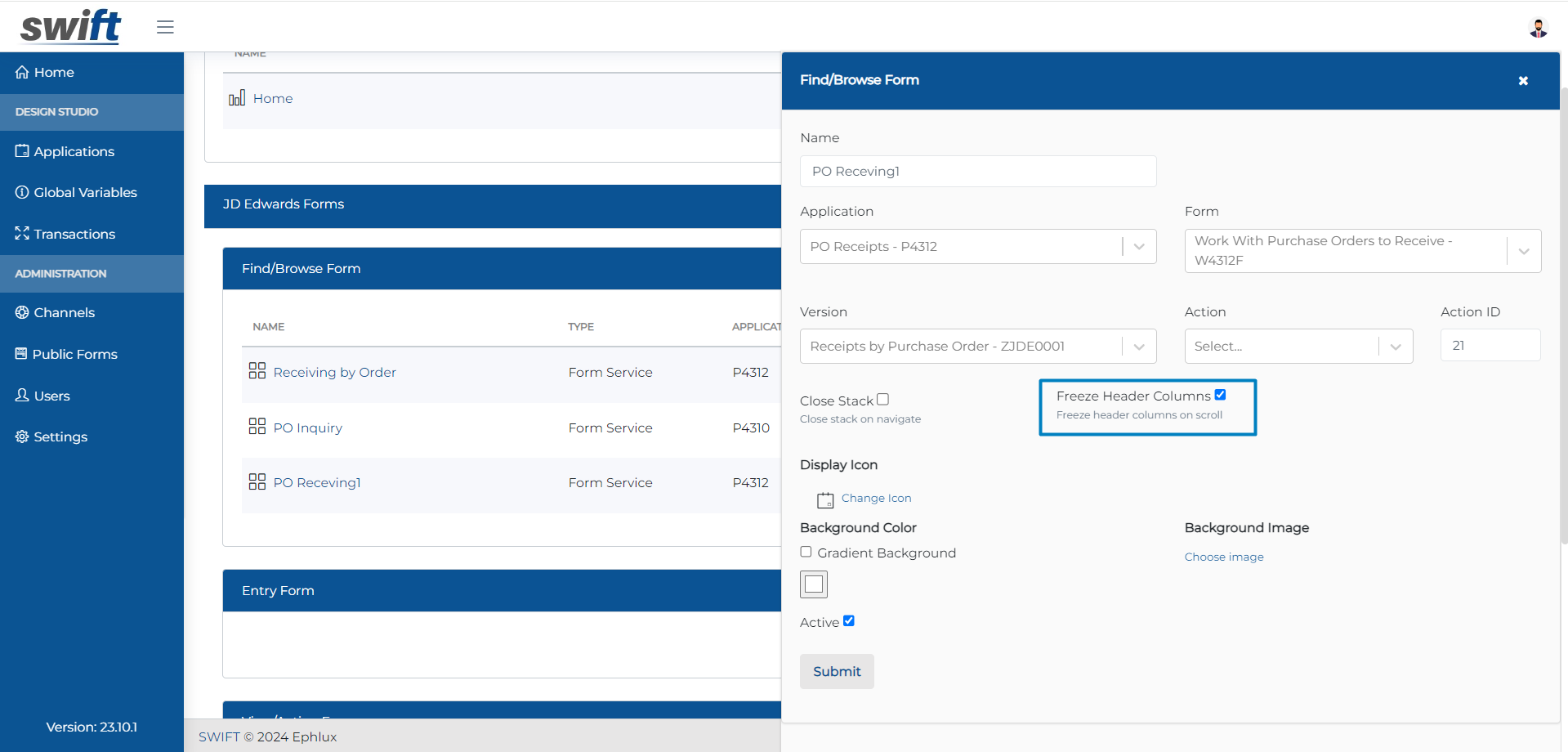
With this release, users are now able to freeze columns in the FindnBrowse Form (FBF) when editing the form. This feature allows users to lock certain columns in place while scrolling through the form, ensuring that these columns remain visible at all times.
To utilize this feature, users can access the edit screen of any FBF and enable the “Freeze Header Columns” checkbox. Once enabled, the columns in the form will become static and fixed in position, even when scrolling up or down. This means that only the body of the form will scroll, while the columns remain visible on the screen.

This enhancement was implemented based on feedback from customers who expressed the need for a way to keep columns visible while scrolling through large amounts of data in the FBF. By freezing the columns, users can maintain a clear view of important data and improve their overall form editing experience.
We hope you’re as excited as we are about the new features introduced in this release. At Ephlux, we are committed to continuous innovation and providing you with the tools you need to succeed in the fast-paced world of low-code/no-code ERP app automation.
Your feedback is essential in driving us forward, so please don’t hesitate to share your thoughts with us.
Stay tuned for more updates, as we continue to evolve and bring you even more groundbreaking features!
The ability to create “disposable” experimental processes and apps opens up the untapped potential of the enterprise to address business problems with an unprecedented agility and positive innovation energy.
How Swift provides the game-changing capability?
Most low-code, no-code platforms evolved as the next-phase of the original development tools, built a decade or two ago, and still follow the same development mindset in their DNA. Although they’ve tried their best to make them easy for the business analysts and the users, majority have fallen short.
To bring about the real paradigm shift and benefits of a low-code/no-code platform, a grounds-up rethinking was required to work at a meta-data level, and incorporate at the core of the architecture, the latest and greatest advancements in web and mobile technologies, integration, security, analytics and cloud-based server frameworks.
Get started with Swift
Get Started with Swift
Sign up for Swift Start and get a fully functional Swift instance, pre-integrated with a JD Edwards demo instance. You can explore the pre-built apps available on Swift App Store, customize them or create your own from scratch and share them with your peers.
Join Swift Online Training
Join us for the Online Training and learn to design, build, deploy and launch mobile and web apps in a matter of minutes, and how they are automatically integrated with JDE applications, orchestrations and databases without the need to write a single line of code.
Get Swift Certification
Swift Certified Consultants are responsible for designing, developing, launching, extending and managing Swift applications. Join some of the most innovative and reputed JDE professionals in the industry by getting your Swift functional or admin certifications.
