Play Video
Invoke JDE Actions via Action Button
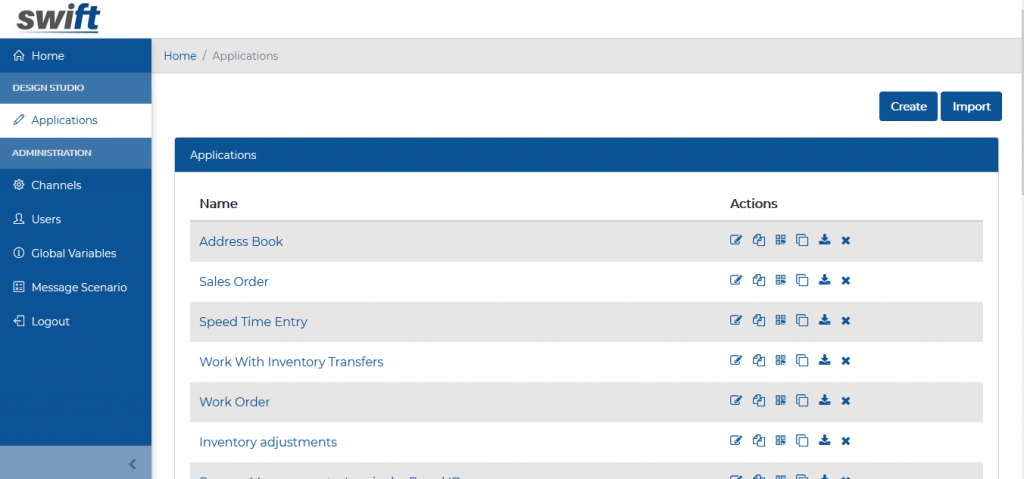
Login to Swift App Design Studio
Login in to the App Design Studio using your Swift admin account:

Import new View/Action Form
Below we give an example of adding the Button in the View/Action Form.
Click the Application you want to import the new view/Action Form for. This will open up the App Designer.

Scroll down to Custom View/Action form section.

Click Import icon
to import a new View Form

- Enter the name of the new Entry Form.
- Select the underlying JD Edwards Application.
- Select the Application Version.
- Select the underlying JD Edwards Form Name
This will import the new View Form based on the selected JD Edwards Form.
Remove fields that you don’t want and group them under different Headings and use Line Breaks to format it better:

Add / Configure Action Button on the View Form
Drag Drop Button on the View Form.

Configure Button Control
Click on Edit on the Button Control to configure it:

- Enter the Title for your Button to display
- Select JD Edwards from the Channels Dropdown
- Select from the Application Name, Form Name, Version and Actions dropdown
Press the Close Button and your Action Button is now ready to be used.
Next Steps:
